WEBデザイン 関連の記事

- Facebookのカバー画像や広告バナー、ポスターなどのデザインをテンプレートから作成できる「Crello」
- ソーシャルメディアなどをつかってプロモーションをおこなっていくうえで重要な要素のひとつが映える写真をアップすることですよね。通常の投稿にアップする写真であったり、広告やカバー写真においてもその映えるセンスが求められてきます。 とはいえ、リソースが潤沢なチームであればまだしも、そうではない場合は» 詳細を見る

- 今から10年前の人気サイトのUIを振り返ることができる「Ten Years Ago」
- 今から10年前といえば2007年。ちょうどTwitterが日本でも流行り始めた頃でしょうか。 当ブログも2007年からはじめて10年を迎えたところですが、自分のサイトも含め、サイトのレイアウトやデザインも大きく変わってきたなと感じるところです。 今回ご紹介するのは、10年前の今日、人気サイト» 詳細を見る

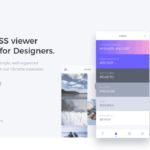
- サイト上で特定要素のCSSやサイトの全カラーコードを確認できるChrome拡張「CSSPeeper」
- 気になるデザインのサイトでCSSをチェックするときに、Chromeのデベロッパーツールでは情報が多すぎて効率が悪いと感じる人もいるのではないかと思います。 そんなとき、デザインに必要な情報だけを取り出してくれるGoogle Chromeの拡張機能をご紹介します。 デザインに必要な情報» 詳細を見る

- デザインのレビューとフィードバックをするのに便利な「DesignDrop」
- バナーやサイトのデザインを起こして、レビューをする手段は多くあると思います。 しかしながら、選択肢が多いゆえにひとによって手段が違ったり、それがとても効率の悪いものだったりもしますよね。 今回は、そんなデザインのレビューをする際に便利なツールをご紹介します。 オンライン上でデザインのレビュ» 詳細を見る

- イメージに合うアイキャッチのダミー画像などを作成できるちょっと尖ったサービス6つ
- ダミー画像(プレースホルダ)を生成してくれるサービスは多々ありますが、この手のサービスはいつも使っているものがサービスを終了してしまうと凹みますし、また探すのが面倒なものです。 つい最近もFlickr画像からダミー画像を生成できるFlickholdrがサービスを終了してしまいました。 そ» 詳細を見る

- レスポンシブWEBデザインの各モバイル端末での見栄えを1画面でチェックできる「Responsinator」
- スマートフォンの普及によって、モバイルデバイスのフルブラウザ対応が当たり前になりつつあり、タブレット端末の普及によって、よりリッチなウェブ閲覧が可能になってきていますよね。 これらの端末が普及すれば、WEBサイトはどのモバイル端末でも見やすいように対応していかなければなりません。しかし、そ» 詳細を見る

- 吹き出し調のボックスを作れる「CSS ARROW PLEASE!」
- WEBサイト上に会話調のコンテンツを作ろうとするとき、吹き出しのデザインを使いたいなんてこともありますよね。 しかし、0から作ろうとするとなかなか面倒なのが現実。テンプレがあればサクッと作れるものなんでしょうけれども。そこで今回は、吹き出し調のデザインを簡単に作ることができるサービスをご紹介し» 詳細を見る

- 無料でクオリティの高いボタン素材(PSD、PNG)をダウンロードできる「FreeButtonWeb」
- スマートフォンアプリやソーシャルメディア、ChromeWEBアプリなどなど、ブログで紹介したいものはたくさんあり、それぞれ思わずクリックしたくなるボタンでインストールを促したいことも多いですよね。 しかし、思わずクリックしたくなるようなかっこいいボタンを作るのは面倒ですし、探してもそう» 詳細を見る

- 無料のPSD素材を検索しダイレクトにダウンロードできる「SearchPsd」
- フォトショの無料素材をまとめている記事やサイト、そして検索できるサイトは多々ありますが、一番便利なのは、検索してダイレクトにダウンロードできるものですよね。 今回は、PSD素材を検索し、ダイレクトにダウンロードできるサービスをご紹介します。 無料のPSD素材を探してダウンロードできる「S» 詳細を見る

- Deliciousへ視覚的にカラーパレットをブックマークできる知られざる機能
- ソーシャルブックマークのdelisiousには、カラーパレットを視覚的に保存する方法があるそうです。 実際に試してみたら、このうえないほどわかりやすく、一目で「これこれ、この色の組み合わせ!」と感じられるものだったのでご紹介します。 カラーパレットを視覚的に保存できるDeliciousの» 詳細を見る

- ランダムで色の組み合わせ(カラーコード付)を作ってくれる「SwatchSpot」
- 熟練のデザイナーならともかく、サイト制作などで色の組み合わせ(配色)を考えるのはなかなか至難の業ですよね。今回は、そんな行き詰まったときにインスピレーションを与えてくれる配色ランダム生成ツールをご紹介します。 ランダムで配色パターンを作る「SwatchSpot」 「SwatchSpot」» 詳細を見る

- CSSだけのグラデーション背景をカラーピッカーで作れる「CSS Gradient Editor」
- 見出しや段落などに、クロスブラウザで動作するグラデーションをかけたい時、サイズを合わせた背景画像を用意して、CSSで指定したりとなかなか煩雑ですよね。 そんなグラデーションをCSSでも表現できるわけですが、今回はツールを使ってカンタンにCSSを生成できてしまうものをご紹介します。 CSSのグ» 詳細を見る
- WEBデザイナーの必須ツール「グリッド表示ルーラーブックマークレット」
- すでにいろいろなところで紹介されていますが、ほんとに気に入ったので紹介します。 「Web担」のブクマ1万回記念で作成されたブラウザ上でのサイトのグリッド表示ブックマークレット。 いままでYahooウィジェットのルーラーか、スレイプニルのHawkeyeで対応してたわたしには眼から鱗でした。 こち» 詳細を見る